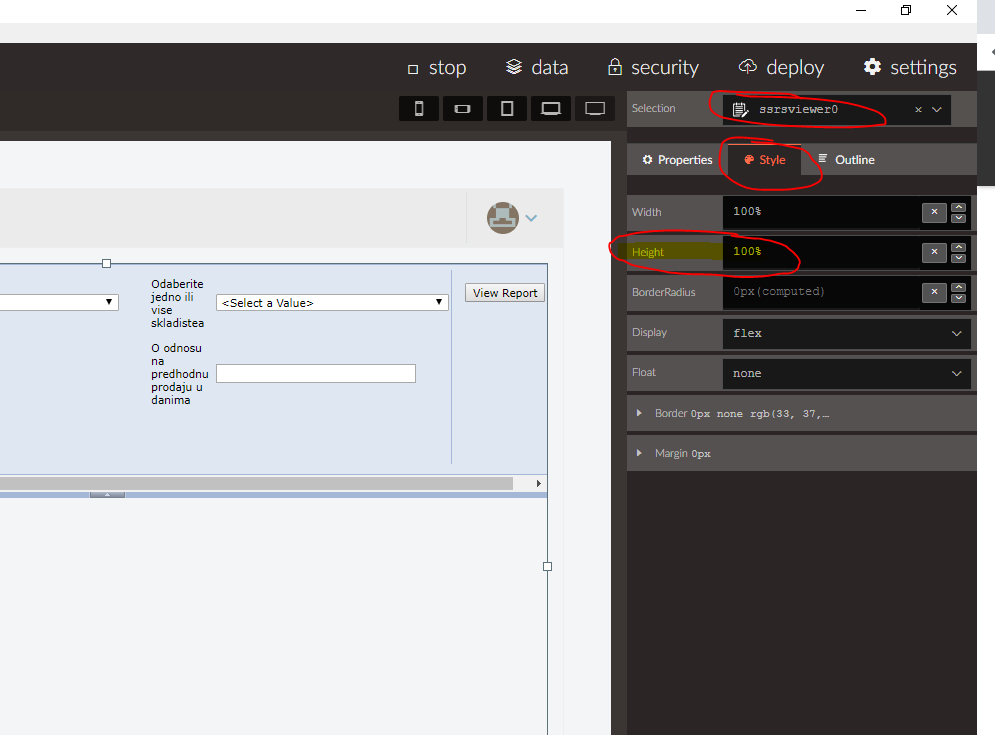
![Bug Report][3.0.0-beta.0] v-app full-height not working - page body does not expand to full height. · Issue #14908 · vuetifyjs/vuetify · GitHub Bug Report][3.0.0-beta.0] v-app full-height not working - page body does not expand to full height. · Issue #14908 · vuetifyjs/vuetify · GitHub](https://user-images.githubusercontent.com/89231731/161390289-cb885979-34b4-4351-bec3-9c2da938fe2d.png)
Bug Report][3.0.0-beta.0] v-app full-height not working - page body does not expand to full height. · Issue #14908 · vuetifyjs/vuetify · GitHub

Buy Max Height, Strength and Body Stamina Medicine,Body Power, Boost Energy,Ayurvedic Medicine for Strength Online at Low Prices in India - Amazon.in

For those using height:100% and wondering why it's not working, here's a thorough explanation. : r/css













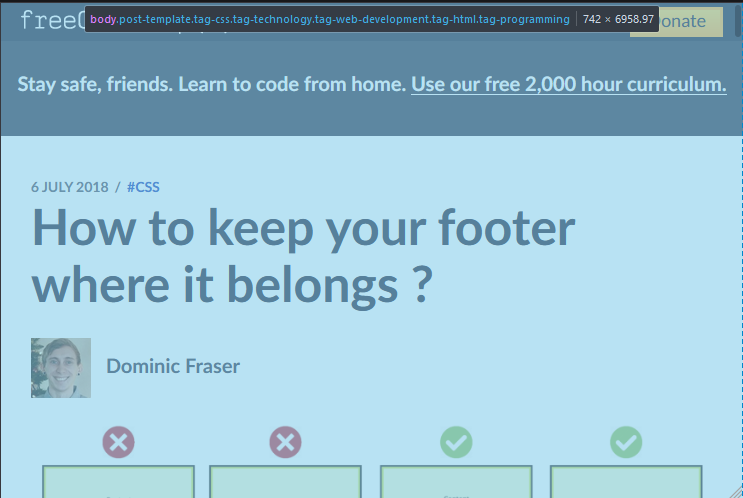
![Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--wRW0sLdT--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://dev-to-uploads.s3.amazonaws.com/i/8g0e76gkzxzeb0yp35ad.png)
![Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--ZAcu1ubU--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://i.imgur.com/BMzwYp2.png)